Want to know the well-known and lesser-known advantages of using a Design System? Then why don’t you read this article? But let’s clear something up first: you can’t just get rid of all your designers.
A design system is a dynamic, constantly changing entity. It requires regular updates and modifications, and for that, you need both designers and developers. For a deeper understanding, consider exploring Linkup Studio’s insights on the matter.
A design system can benefit your business in several ways. It can improve how your team works, make your employees and users happier, and help define your brand’s experience for both customers and staff.
Understanding these benefits is helpful when you need to explain to your management why investing in a design system is worthwhile. It’s also useful for reassuring your designers that it won’t take away the creative aspect of their work. Learn more about the benefits and implementation of design systems in this detailed article: https://linkupst.com/blog/design-systems-what-you-need-to-know.
Scalability

When companies grow their product lines, they often encounter difficulties. The main issue is that the required effort increases significantly, not gradually. This is common in both the development and maintenance phases. As more features and products are added, the complexity multiplies, necessitating more personnel to ensure a uniform user experience across all offerings.
A design system can be very useful in handling these complexities. For insights into AI development and how it integrates with design systems, visit https://linkupst.com/services/ai-development/.
A design system helps you create more products without having to significantly grow your team. It does this by centralizing the decisions about design and user interface. The main problem with expanding to more or larger products with several teams isn’t about technology but about people.
The challenges are mostly organizational when you scale up and bring in new teams. When your team gets bigger, it’s tough to keep up with what every designer and developer is doing. You start losing track of their projects. Managing and coordinating all these projects turns into a huge challenge that needs more and more people.
Even with extra help, it’s difficult to maintain consistent patterns, styles, and quality. You often end up with products that kind of match, but where components are made differently, it becomes disorganized.
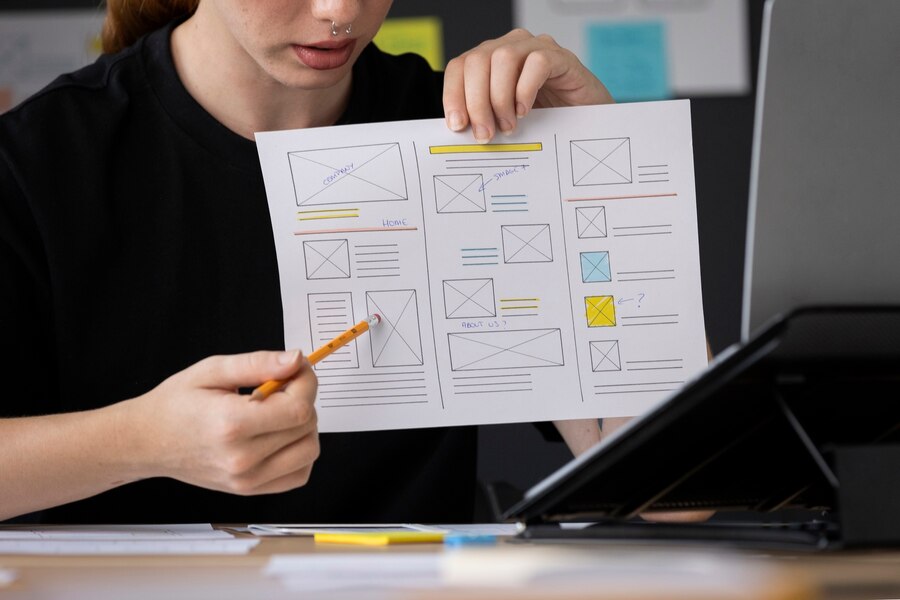
At its core, a design system is simply a set of design and coding guidelines that everyone follows. It’s similar to a style guide, but it includes components such as buttons or cards as both design and coding resources. Think of it as a toolkit of basic elements, all based on shared design choices.
Ongoing Maintenance And Steady Enhancement
The central setup of design systems simplifies the upkeep of products. Any changes or updates made in the design system are automatically applied to all products.
UI changes happen quite often for various reasons. Sometimes, it’s to enhance accessibility or to tweak things for better results after an A/B test. Other times, it might be due to updates in your brand or the operating system. Changes in business logic usually impact just one product, but updates to components can affect all products. This makes such updates time-consuming. Plus, if all teams don’t implement these changes right away, it can lead to inconsistencies.
Moving the UI to a central design system can cut down on these problems. Using a mix of components and design tokens can make updating products much simpler. Ideally, updating a dependency automatically brings all the changes to the products. When your basic UI decisions are handled by a third party, it’s one less thing that your product team has to stress over.
Enhancing Efficiency, Speed, And Reducing Costs

A design system typically boosts speed, quality, and consistency over time. Many teams I’ve spoken with view this as the key reason for adopting a design system, mainly because it greatly influences business metrics. Your consistency and quality significantly affect how your product is perceived and the user experience it offers.
Making a strong first impression might lead customers to prefer your product over others. Faster development allows a smaller team to achieve more or lets you release products quicker. This impacts your company’s financial performance significantly, especially when you are operating your business on a large scale.
You boost your productivity, which means more work gets done by you in a given timeframe. This cuts down costs and lets you introduce new features faster. Design systems are an effective way to enhance your team’s productivity.
Creating new features or different versions for A/B testing becomes faster and more cost-effective. Consequently, many teams shift towards a design approach that’s driven by testing and data. This way, designs are based not just on a designer’s instinct but also on solid, quantifiable data.
Quality Of Design And Code
When designers and developers collaborate closely on a design system that’s widely used, they ensure its quality is top-notch. The key to achieving a high-quality design system lies in treating it as you would any product. This requires a committed team made up of designers, developers, and a product manager, all working full-time.
If a component, such as a slider, is treated as the main focus rather than just a tool, you can dedicate more time to refining it. Designers will address every possible scenario and enhance it for a better user experience. Developers will ensure the component is accessible, adaptable, and thoroughly tested.
Also, all your colleagues can utilize the design system, including designers, developers, or other product team members. So, you and your colleagues are continuously testing the design system.
Some designers might focus on accessibility, while others are typography experts. With a design system, all these individuals use and assess the decisions and components. If there’s an issue, they’ll point it out, assuming you’ve established a supportive culture for such feedback.
Consistency
Consistency enhances the visual appeal and usability of your products since it ensures the same patterns are applied across all your offerings. A design system sets and standardizes these patterns, helping all product teams maintain consistency.
When a user opens one of your apps, she’s interacting with your company. To her, it doesn’t matter that different apps or features within an app are developed by various teams. She expects a uniform experience.
She might even expect your app to function like others on her phone. Once she learns how a button looks in your app, she’ll start looking for that same design elsewhere in the app.
Using the same components throughout reduces the effort she has to put into understanding and using the app, which can lead to better conversion rates and a more satisfying experience. This might make her prefer your app over others.
Consistency also affects how users judge the quality of your app. Just as a restaurant using mismatched cutlery might seem disorganized, an app with a variety of different buttons can appear haphazardly put together. This initial impression can lead users to expect poor performance from the app. They might even view minor issues more critically than they otherwise would.
Conclusion
Now you know the major advantages of a design system, which not only enhances your productivity but also makes work much more organized. You can easily take advantage of a design system to speed up your work, increasing your efficiency at the workplace. You can also keep your design quality in check with the design system. Overall, this system benefits you in several ways at your workplace.
For a visual and in-depth exploration of design systems, consider watching this YouTube video: https://www.youtube.com/watch?v=92apECwSbvo.
Read Also: